Det 'utal' af små funktionaliterer, der tilsammen udgør javaScript, kan samles i 5 primære grupper - hver især med et antal undergrupper.
| BOM |
|---|
| Browser Object Model: Der findes ingen vedtaget standard for BOM-objekterne. De fleste mere udbredte browsere følger dog retningslinierne. |
| Window objektet | De grundlæggende properties og metoder knyttet til det enkelte vindue. |  |
| Navigator objektet | De grundlæggende properties og metoder knyttet til det enkelte browser. |  |
| Screen objektet | De grundlæggende properties og metoder knyttet til det enkelte skærmbillede. |  |
| History objektet | Properties og metoder knyttet til 'historik'-dropdown for det enkelte vindue. Del af window objektet |  |
| Location objektet | Properties og metoder knyttet til URL i url-feltet for det enkelte skærmbillede. |  |
| DOM |
|---|
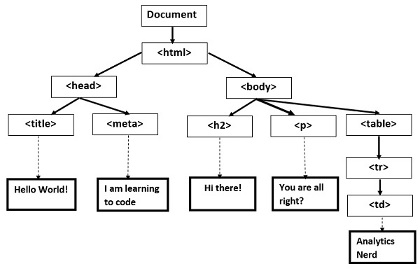
 Når browseren modtager data fra serveren indplaceres de i et 'document' i en hierarkisk struktur kaldet DOM (Document Object Model). Alle data gennems i 'nodes' (knudepunkter). Når browseren modtager data fra serveren indplaceres de i et 'document' i en hierarkisk struktur kaldet DOM (Document Object Model). Alle data gennems i 'nodes' (knudepunkter).
- - Dokumentet selv er en dokument-node
- - Alle HTML-elementer er element-noder (incl. deres css-selektorer)
- - Alle HTML-attributter er attribut-noder
- - Tekst i et HTML-element er tekst-noder
- - Kommentarer er kommentar-noder
- - etc.
|
| Document | Properties og metoder knyttet til 'document' for den enkelte side. Document er rod for alle de HTML-data, der kommer fra serveren. |  |
| Elements | Properties og metoder knyttet til 'HTML-elementer' for den enkelte side. HTML-elementerne kan have under-elementer, tekster eller kommentarer knyttet til sig. |  |
| Attributes | Properties og metoder knyttet til 'HTML-attributter' for den enkelte side.HTML-attributter er altid knyttet til et HTML-element. |  |
| Events | Funktionalitet bag godt 130 events til brug i relevante situationer. |  |
| HTML |
|---|
| Indsættelse eller rettelse for de HTML elementer (godt 100) der er anført i venstre side af W3-skærmbilledet. |  |
| CSS |
|---|
| Indsættelse eller rettelse af CSS Properties for selekteret HTML-element eller CSS-selektor. Der kan arbejdes med de CSS-properties, der er anført i w3-skærmbilledets hovedkolonne. |  |
| Ref. |
|---|
| De properties og metoder, der er knyttet til javaScript som egentligt programmeringssprog. |
| Statements | Kommandoer |  |
| Operators | Operatorer |  |
| String | Properties og metoder relateret til behandlingen af datastrenge. |  |
| Number | Properties og metoder relateret til behandlingen af tal. (js har kun 1 type tal, der kan være hel-/dec-tal. |  |
| Bolean | Properties og metoder relateret til behandlingen af Boolske værdier |  |
| Date | Properties og metoder relateret til behandlingen af datoer. |  |
| Array | Properties og metoder relateret til behandlingen af arrays |  |
| Math | Properties og metoder relateret til behandlingen af matematiske opgaver |  |
| RegExp | Properties og metoder relateret til behandlingen af RegEpx (Regular Expressions). |  |
| Global | Globale properties og metoder. Kan bruges sammen med alle javaScript's egne objekter. |  |
| Conversion | Regelsæt for konvertering mellem datatyperne streng-, tal- og Boolske værdier. |  |
