
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Links til PDF-filer med Bootstrap-selektorer for: | |
|---|---|
 | Alle selektorer |
 | Container selektorer |
 | Row selektorer |
 | Column selektorer |
Bootstrap er bygget op omkring 3 grundprincipper,
der har afgørende indflydelse på design senest fra wireframing og fremefter.
En væsentlig udfordring ved udformningen af en responsiv side er, at det layout der passer til / er hensigtsmæssigt til en mindre telefon ikke er passende / hensigtsmæssigt på f.eks. en 30" skærm med dobbelt HD opløsning og v.v.
Den sitiation søger Bootstrap at kompensere for ved at give mulighed for, at de samme data dynamisk kan vises på fire forskellige måder (kaldet klasser). Dynamikken styres af en kombination af opsætning og det interval bredden på den aktuelle skærm ligger indenfor.
(På de fleste Bootstrap-baserede sites anvendes dog kun 2 eller måske 3 klasser - xs og sm og måske en af de efterliggende). Bootstrap læser nedefra, og skifter først layout, når kode for en ny overliggende klasse mødes.
Bootstrap sørger for at den aktuelle skærmbredde altid udnyttes fuldtud (fuld responsivitet) indenfor de to ovenfor nævnte 2 afgrænsninger. Bootstrap har dog en nedre skærmstørelse på 300 px. På skærme under den bredde må der scrolles sidelæns.
Skillepunktet mellem de enkelte klasser (767 / 768 etc.) kaldes "breakpoints".
Klasserne og deres skærmbredder etc. kan ses nedenfor. (Forskellen mellem skærmbredde og containerbredde skyldes padding for at tekst etc. af visuelle hensyn ikke skal gå helt ud til kanten / kolonneadskillelse).
| Klassenavn | Klasse id | Skærm bredde på akt. udstyr (Viewport) | Kolonne bredde | Container bredde | |
| Extra small (phones) | xs | 300 - 767 | Auto | Auto |  |
| Small (tablets) | sm | 768 - 991 | ca. 62 px | 750 px |  |
| Medium (desktop) | md | 992 - 1199 | ca. 81 px | 970 px |  |
| Large (desktop) | lg | 1200 - ~ | ca. 97 px | 1170 px |  |
Klasserne kan også betragtes som værende 4 ens fungerende integrerede grids.
Den visuelle tilpasning til de enkelte klasser styres af at bredden på 'container' ændres automatisk baseret på CSS-data og den aktuelle 'viewport'.
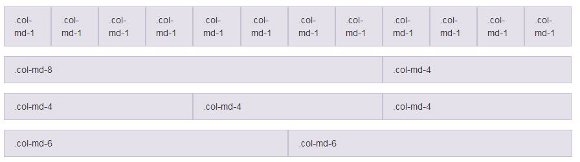
Et grid opbygges to-dimensionelt som:
Indenfor bredden på den enkelte klasse foretages via CSS automatisk en underopdeling af den aktuelle skærmbredde i 12 kolonner / søjler. De kan via CSS samles efter behov til at indeholde de databærende kolonner i forskellige kombinationer. Mellem to databærende kolonner indsættes automatisk padding på 30 px (lg klassen). Dette mellemrum kaldes "gutter".
Denne opdeling i 12 søjler er den målestok man har til at designe det vertikale layout med. Det er væsentligt, at den tværgående sum af søjler altid er 12.
Hver gruppe af kolonner samles automatisk i en blok, der vil fremstå som et felt (header, nav, main etc.) på brugerens skærm.
Inde i hver tværgående opdeling af skærmen kan der indlejres en ny 12te-dels opdeling. Den kan have helt sin egen 12-dels opdeling.

|
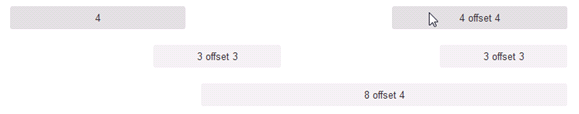
Udover den meget liniære beskrivelse ovenfor kan grids opbygges med indlejrede offsets.

|
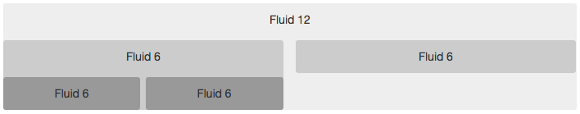
Endelig kan et grid indlejres i en datakolonne.

|
Konceptet indebærer således, at en HTML-side opbygges med et valgfrit antal alg under hinanden, der hver især kan indeholde:
- fra 1 datakolonne
- til (teoretisk) 12 datakolonner ved siden af hinanden. Hver af dem kan evt. indeholde indtil 12 datakolonner ved siden af hinanden etc.
Blandt de fire klasser er Extra Small (xs) default indtil andet er angivet ved CSS-opsætning indenfor det enkelte "div"-lag på den enkelte HTML-side. Det indebærer, at xs-formatet vises uanset skærmstørrelse, indtil der i HTML-siden er indlagt formattering til en eller flere af de bredere klasser. Det synes at være praksis, at anvende to eller højst 3 klasser ved opbygning af Bootstrap-baserede sider.
Extra Small (xs) er samtidig formatmæssigt sat op til at vise alle sidens datablokke under hinanden i en kolonne med de enkelte blokke vist under hinanden.
Konceptet er således, at Bootstrap ved visning af data automatisk falder tilbage til den smalleste skærmbredde medmindre andet er angivet. Da mobiltelefoner (da udtrykket blev etableret i det mindste) har de smalleste skærme er udtrykket "Mobile first" nærliggende som buzzword.
| xs | sm | md | lg |
|---|---|---|---|
 |
 |
 |
 |
I udviklingsfasen er man derfor af praktiske årsager nødt at "følge med" begynde nedefra og lave opsætning til xs først.
I praksis vil man dog nok sidevis arbejde med opsætningen af begge / alle klasser samtidig. Derved kan man bedst sikre sig, at siden totalt set hænger godt sammen på tværs af klasserne.
Ved den strukturelle opbygning (de ydre rammer) af en HTML-side med Bootstrap er der tre selektorer, der er meget væsentlige:
Konceptuelt nimder container, row og col meget om table, tr og td.
På Bootstrap-sider anvendes en samlet <div>-boks omkring hele siden. Den skal have selektoren ".container" eller ".container-fluid". De anvendes til hhv. sider med afgrænset bredde og sider til skærmkant.
Bootstrap knytter følgende selektorer til dem.:
| .container | .container-fluid | |
|---|---|---|
| "fixed" | "fluid" | |
xs | .container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } | .container-fluid { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; }  xs xs sm sm md md lg lg all all
|
sm | @media (min-width: 768px) { .container { width: 750px; } } | |
md | @media (min-width: 992px) { .container { width: 970px; } } | |
lg | @media (min-width: 1200px) { .container { width: 1170px; } } | |
alle | ||
Når .container selektoren anvendes, bliver data altid vist centreret. De tre @media selektorer følger automatisk med. De er især relevante i tre sammenhænge:
Tilstedeværelsen af de tre @media-selektorer medfører at sidernes "responsivitet" som udgangspunkt sker glidende, men at der med anvendelsen af "col"-selektorerne (se nedenfor) er mulighed for at underopdele responsiviteten i 4 klasser".
| Klassenavn | Ident | Skærm bredde | Kolonne bredde | Container bredde |
| Extra small (phones) | xs | ca. 300 - 767 | Auto | Auto |
| Small (tablets) | sm | 768 - 991 | ca. 62 px | 750 px |
| Medium (desktop) | md | 992 - 1199 | ca. 81 px | 970 px |
| Large (desktop) | lg | 1200 - ~ | ca. 97 px | 1170 px |
Forskellen mellem de to bredder skyldes tilstedeværelsen af padding, der ved et viewport på 1200px er den 15px på hver side af en databærende kolonne. Ved mindre viewports reduceres paddingen forholdsmæssigt.
Udover at der for "kolonnesider" altid sker et wrap ved 768 pixel giver klasserne mulighed for at lave situationstilpasset design for hver af de 4 klasser / skærmbredder. Anvendes denne mulighed vil det være et "tillæg" til den glidende responsivitet. Skillepunkterne mellem de enkelte klasser / skærmbredder kaldes "breakpoints".
Ved anvendelse af .container-fluid er der ingen hjælp / begrænsninger til opbygning af sider. .container-fluid sikrer alene responsivitet.
Data vises fra kant til kant indenfor viewport(den skærm / størrelse på browservindue, hvorpå dataene vises).
.container-fluid kan opbygges nøjagtigt som .container - også i .row og .col-aa-nn.
.container-fluid afviger fra .container på 3 punkter:
For at sikre, at der altid er lidt luft mellem yderkant af viewport og viste data etc, er .container og .container-fluid født med en padding i siderne på 15px. Det samme gælder for 'col'-selektorer.
Denne kombination (der er valgt af meget tekniske årsager) vil umiddelbart føre til en kant på 30px langs siderne på viewport, hvilket kan være uhensigtsmæssigt på små enheder.
.row knyttet til en indlejret div-boks løser to opgaver på en gang:
En div-boks med .row bør / skal derfor altid placeres udenom hvert enkelt lag i gitteret - og også omkring indlejrede lag.
Denne side viser en col-xs-12 blok med "row" og en anden uden  .
.
.row { |
<div class="row"> |
Ved første øjekast indeholder Bootstrap så mange 'col'-selektorer, at det kan give bange anelser om uoverskuelighed. Det er imidlertid ikke tilfældet, idet de kan systematiseres ned til at man reelt kun skal kende fire. Resten kan udledes fra dem.
col-selektorerne anvendes til at opbygge Bootstrap's gittersystem (grid). De udgør dermed 'fundamentet' under anvendelsen af Bootstrap.
Totalt indeholder Bootstrap 204 col-selektorer: 48 col-aa-nn selektorer og 52 af hver af 'pull'-, 'push'- og offset'-selektorer.
|
col-xs-1, col-sm-1, col-md-1, col-lg-1, col-xs-2, col-sm-2, col-md-2, col-lg-2, col-xs-3, col-sm-3, col-md-3, col-lg-3, col-xs-4, col-sm-4, col-md-4, col-lg-4, col-xs-5, col-sm-5, col-md-5, col-lg-5, col-xs-6, col-sm-6, col-md-6, col-lg-6, col-xs-7, col-sm-7, col-md-7, col-lg-7, col-xs-8, col-sm-8, col-md-8, col-lg-8, col-xs-9, col-sm-9, col-md-9, col-lg-9, col-xs-10, col-sm-10, col-md-10, col-lg-10, col-xs-11, col-sm-11, col-md-11, col-lg-11, col-xs-12, col-sm-12, col-md-12, col-lg-12 { position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; } |
| offset | pull | push |
|---|---|---|
| * = sx | sm | md | lg | ||
| col-*-offset-0 ... col-*-offset-12 | col-*-pull-0 ... col-*-pull-12 | col-*-push-0 ... .col-*-push-12 |
Anvendes til at styre om et col-felt skal afvige fra dets aktuelle default og være skjult eller synligt i en klasse.
| hidden | visible |
|---|---|
| hidden-xs hidden-sm hidden-md hidden-lg hidden-print |
visible-xs visible-sm visible-md visible-lg visible-print |
| Tre datafelter i samme størrelse | |
|---|---|
|
<div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-4">.col-sm-4</div> </div> | 3 datafelter ved siden af hinanden på hver 4 kolonner. Knyttet til anvendelse i sm-kategorien. |
| Tre datafelter i forskellig størrelse | |
|
<div class="row"> <div class="col-sm-3">.col-md-3</div> <div class="col-sm-6">.col-md-6</div> <div class="col-sm-3">.col-md-3</div> </div> | 3 datafelter ved siden af hinanden i to forskellige størrelser. Knyttet til anvendelse i md-kategoriien. |
| multibel anvendelse | |
|
<div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> |
2 datafelter med multibel anvendelse:<br /> I xs-kategorien vises dataene i to datafelter under hinanden på hhv. 12 og 6 kolonner.<br /> I md-kategorien vises dataene i to datafelter ved siden af hinanden på hhv. 8 og 4 kolonner. |
| Multibel anvendelse | |
|
<div class="row"> <div class="col-xs-12 col-sm-6 col-lg-8">.col-xs-12 .col-sm-6 .col-lg-8</div> <div class="col-xs-6 col-lg-4">.col-xs-6 .col-lg-4</div> </div> |
I xs-kategorien vises dataene i to datafelter under hinanden på hhv. 12 og 6 kolonner. I sm-kategorien vises dataene i det første datafelt på 6 kolonner. I lg-kategorien vises dataene i to datafelter ved siden af hinanden på hhv. 8 og 4 kolonner. |
| Offset | |
|
<div class="row"> <div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div> <div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div> </div> |
Det første datafelt vises som 5 kolonner bred i sm-kategorgien og 6 kolonner i md-kategorien. Det første datafelt vises som 5 kolonner bred i sm-kategorgien og 6 kolonner i md-kategorien. I sm er der indskudt et datafrit felt på 2 kolonner foran de 5 kolonner. |
| Push og pull | |
|
<div class="row"> <div class="col-sm-4 col-sm-push-8">.col-sm-4 .col-sm-push-8</div> <div class="col-sm-8 col-sm-pull-4">.col-sm-8 .col-sm-pull-4</div> </div> |
Det første datafelt trækkes 8 kolonner til venstre før det vises. Det andet datafelt skubbes 4 kolonner til højre før det vises. |
| Datafelt Wrapping | |
|
<div class="row"> <div class="col-xs-9">.col-xs-9</div> <div class="col-xs-4">.col-xs-4</div> <div class="col-xs-6">.col-xs-6</div> </div> | Med mulighed for max. 12 kolonner ved siden af hinanden wrapper felt 2 ned på næste linie. Linie 3 lægger sig her i forlængelse af linie 2. |
| Indlejrede kolonner | |
|
<div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> <!-- row 2 slut --> </div> </div> |
Den indlejrede row indebærer, at dens to datafelter indsættes i det ydre datafelt. Inde i den indlejrede row kan der igen anvendes 12 kolonner. Denne procudure kan teknisk set gentages et ubegrænset antal gange. |