 Om CKEditor Om CKEditor
Quick Start Guide og dokumentation om opsætning kan ses her: 
CKEditor er en "tekstbehandler" (fås i 3 versioner), der ganske nemt installeres til at erstatte "textarea" felter.
CKE downloades herfra  (Vælg version). Standard synes at passe ganske godt til meddelelser på hjemmesider. Muligheden for at tilknytte billeder bør måske tages ud. (Vælg version). Standard synes at passe ganske godt til meddelelser på hjemmesider. Muligheden for at tilknytte billeder bør måske tages ud.
Gem zip-filen eller kør den med det samme. Ved udpak eller kør vælges webserverens rodmappe ( f.eks. c:/xampp/htdocs eller c:/wamp/www). Udpakningen sker til mappen "ckeditor" (der ikke skal være oprettet i forvejen).
I HEAD-delen på de sider der skal anvende CKEditor indsættes link til CKE-programmet:
<script type="text/javascript" src="/ckeditor/ckeditor.js"></script>
|
Lige under det textarea der skal 'replaces' indsættes et lille script:
<tr><td colspan="2"><textarea id="tekstarea" name="traad_tekst" ROWS="10" COLS="70"></textarea>/lt;/td></tr>
<script type="text/javascript">
CKEDITOR.replace('tekstarea');
</script>
|
Scriptet linker til textareaet ved en (vilkårlig) ident i id-feltet og i replace funktionen.
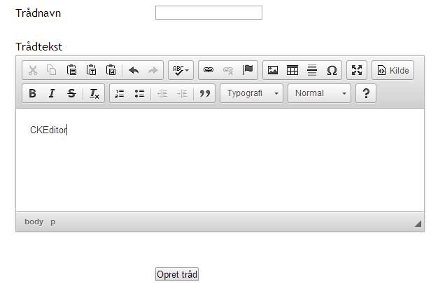
CKE har her overskrevet "textarea"-feltet.

htmlentities() og html_entity_decode()
Tekster fra CKE, der er blevet behandlet med htmlentities() før overførsel til database:
$variabel01 = trim ($_POST['variabel01']);
$variabel01 = htmlentities ($variabel01,ENT_QUOTES, "utf-8");
|
skal pakkes ud med html_entity_decode() før visning:
$variabel01 = html_entity_decode($row['variabel01']);
echo "<tr><td>$variabel01</td></tr>";
|
eller
$variabel01 = html_entity_decode($variabel01);
echo $variabel01;
|
<br />
Linieskift "<br />" er i CKEditor godt skjult som SHIFT+ENTER.
Billeder
Selvom CKEditor har en knap til tilknytning af billeder, er den samlede funktionalitet bag den så tvivlsom, at den næppe er brugbar.
Skal der på en side vises både et billede og CKE-genereret tekst bør denne fremgangsmåde i stedet benyttes:
if ($antal == 1)
echo "<img class='billed-right'src='sti til billede/billednavn.jpg' alt=''/>";
$tekst01 = html_entity_decode($row['txt_tekst']);
echo $tekst01;
?>
|
På linien før indsættelse af CKE-teksten indsættes et link til billedet (fast eller databasestyret). Via CSS floates det til højre (eller venstre).
.billed-right{
float: right;
margin-left: 5px;
}
|
Metoden tillader kun indsættelse af billeder øverst i CKE-teksten.
Menu
Standard versionen af CKE indeholder default følgende knapper:
 | Klip | Klipper selekteret område til udklipsholder (Ctrl+X) |
 | Kopier | Kopierer selekteret område til udklipsholder (Ctrl+C) |
 | Indsæt | Indsætter fra udklipsholder som almindelig tekst |
 | Indsæt som ikke-formatteret tekst | Indsætter fra udklipsholder medbringnde HTML-formattering. |
 | Indsæt fra Word | Indsætter Word-tekst fra udklipsholder uden Word-formattering. |
 | Fortryd | Fortryd sidst indsatte tekst. |
 | Annuller fortryd | Genindsæt det fortrudte. |
 | ABC | Menu til styring a stavekontrol |
 | Indsæt / rediger hypertekst | Åbner vindue til opbygning af klikbar URL, bogmærke eller mail-adresse. |
 | Fjern hyperlink | Sletter den interaktive kode knyttet til hyperteksten, med lader selve teksten blive tilbage. |
 | Bogmærke | Åbner vindue til håndtering af bogmærke. |
 | Billede | Åbner vindue for angivelse af detaljer for og link til eksternt billede (ikke eget lan). Billedet vil blive hentet og vist hos bruger baseret på de angivne detaljer.
Bør ikke anvendes. |
 | Tabel | Åbner vindue for angivelse af diverse data til opbygning af tabel. |
 | Indsæt vandret streg | Indsætter vandret streg. |
 | Indsæt symbol | Åbner vindue med ca. 210 tal, bogstaver og symboler til indsættelse ved selektion. |
 | Maksimer | Toggle for at ændre CKE til fuld skærm og tilbage igen. |
 | Kilde | Viser indlagte data som kildekode med HTML-tags m.v. Alle øvrige knapper er låst. Der kan indtastes direkte til kldekoden. |
 | Fed | Ændrer til skrivning med fed tekst og ændrer selekteret tekst til fed skrift. |
 | Kursiv | Ændrer til skrivning med kursiv tekst og ændrer selekteret tekst til kursiv skrift. |
 | Gennemstreget | Ændrer til skrivning med gennemstregning af tekst og ændrer selekteret tekst til gennemstreget skrift. |
 | Fjern formatering | Fjerner formattering fra selekteret område. |
 | Talopstilling | Opretter ordnet liste. |
 | Punktopstilling | Opretter uordnet liste. |
 | Formindsk indrykning | Rykker listepunkter et listeniveau til venstre. |
 | Forøg indrykning | Rykker andet og følgende listepunkt et niveau til højre. |
 | Blokcitat | Sætter selekteret tekst i "blockquote"-tag. |
 | Typografi | Menu til valg blandt 17 forskellige slags typografi. Den aktuelle vises i stedet for 'Typografi' på knappen.
| Typografi | HTML-kode |
|---|
| Italic title | <h2 style="font-style:italic;">dddd</h2> |
| Subtitle | <h3 style="color:#aaa; font-style:italic">dddd</h3> |
| Special container | <div style="background:#eee;border:1px solid #ccc;padding:5px 10px;">dddd</div> |
| Marker | <span class="marker">dddd</span> |
| Big | <big>dddd</big> |
| Small | <small>dddd</small> |
| Typewriter | <tt>dddd</tt> |
| Computer code | <code>dddd</code> |
| Keyboard phrase | <kbd>dddd</kbd> |
| Sample text | <samp>dddd</samp> |
| Variable | <var>dddd</var> |
| Deleted text | <del>dddd</del> |
| Inserted text | <ins>dddd</ins> |
| Cited work | <cite>dddd</cite> |
| Inline quotation | <q>dddd</q> |
| Language RTL | <span dir="rtl">dddd</span> |
| Language LTR | <span dir="ltr">abcd</span> |
|
 | Normal | Menu til valg blandt 5 forskellige slags formatering. Den aktuelle vises i stedet for 'Typografi' på knappen.
| Formatering | HTML-kode |
|---|
| Normal | <p>dddd</p> |
| Overskrift 1 | <h1>dddd</h1> |
| Overskrift 2 | <h2>dddd</h2> |
| Overskrift 3 | <h3>dddd</h3> |
| Formateret | Formateret<pre>dddd</pre> |
|
 | om ckeeditor | Info om aktuel CKE version etc. |
Ændring i opsætning
Der kan foretages adskillige modifikationer til CKE. Stedet at starte er i filen "config.js":
/**
* @license Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here.
// For complete reference see:
// http://docs.ckeditor.com/#!/api/CKEDITOR.config
// The toolbar groups arrangement, optimized for two toolbar rows.
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'forms' },
{ name: 'tools' },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'others' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
{ name: 'colors' },
{ name: 'about' }
];
// Remove some buttons provided by the standard plugins, which are
// not needed in the Standard(s) toolbar.
config.removeButtons = 'Underline,Subscript,Superscript';
// Set the most common block elements.
config.format_tags = 'p;h1;h2;h3;pre';
// Simplify the dialog windows.
config.removeDialogTabs = 'image:advanced;link:advanced';
};
|
|
